部署Hexo静态博客(上) - Google Cloud Platform OSS之旅
众所周知, 要使用国内的云服务, 不管是vps也好, cdn加速也好, 域名都是要备案的. 但对于我来说, 备案是不可能备案的,这辈子不可能备案的.
正好前段时间工作中接触了aliyun的oss, 就萌生了将网站部署到Google Cloud Platform的OSS上的想法💡.

结论:
GCP的OSS速度看上去还是很优秀的, 但部署步骤繁琐, https比较棘手, 还是放弃了这种部署方式.
最终选择了Netlify, 见下一篇博客:
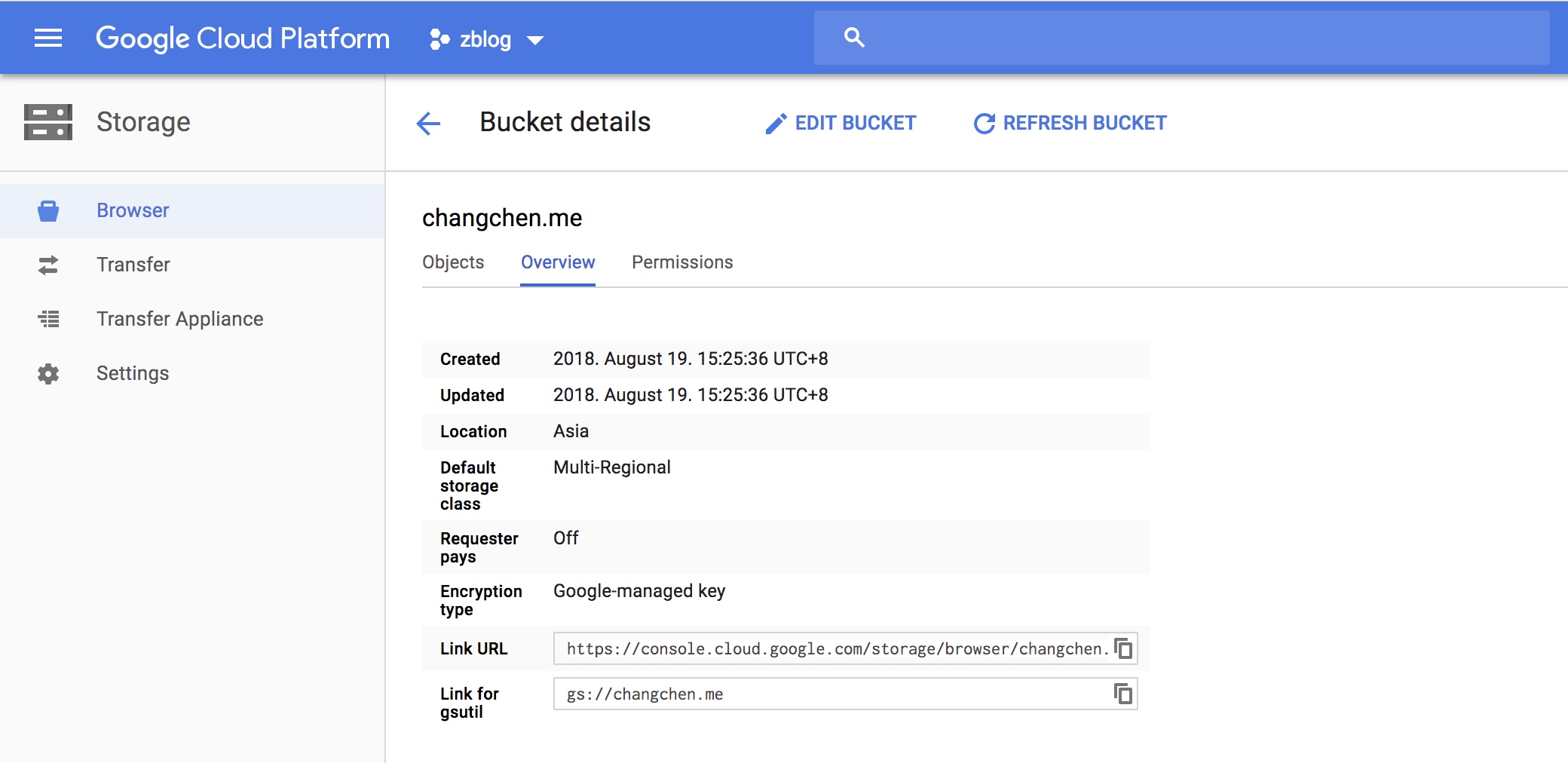
新建bucket
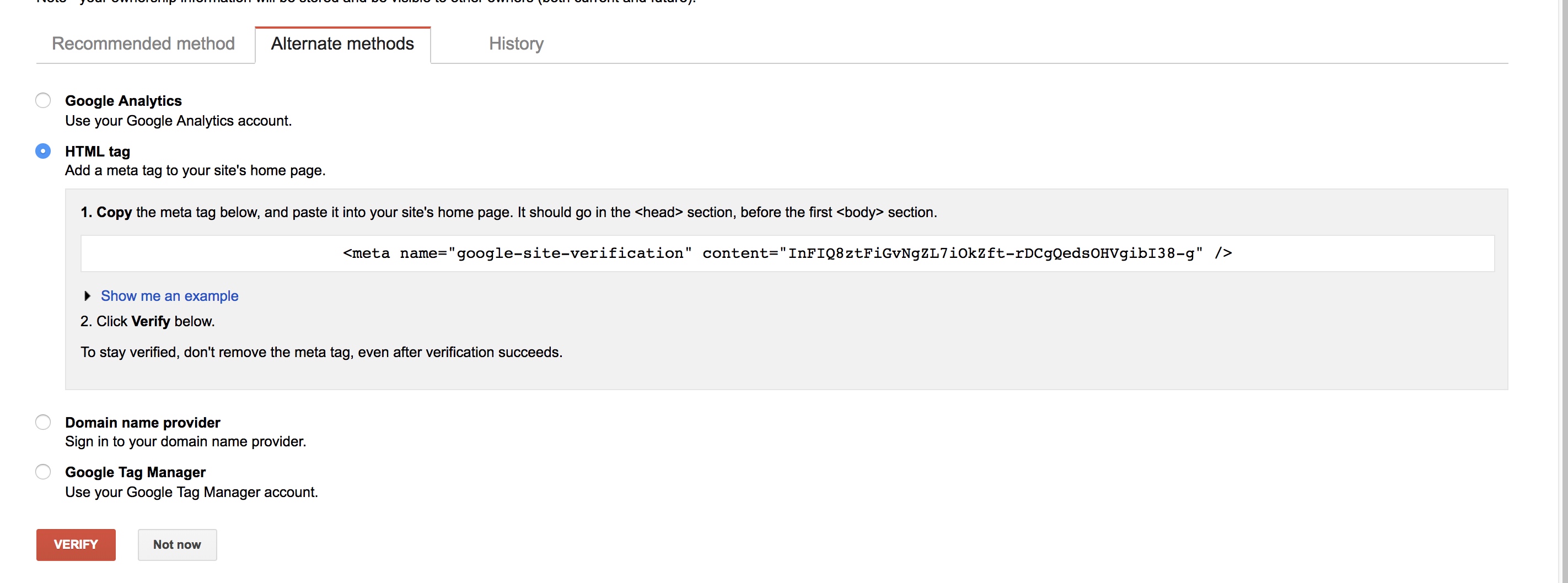
验证对网站的所有权
创建前要先在search console中验证这个网站是你的, 验证链接.
有很多种验证的方法, 如果你使用的是hexo的next主题, 可以在_config.yml中配置google_site_verification字段就ok了.

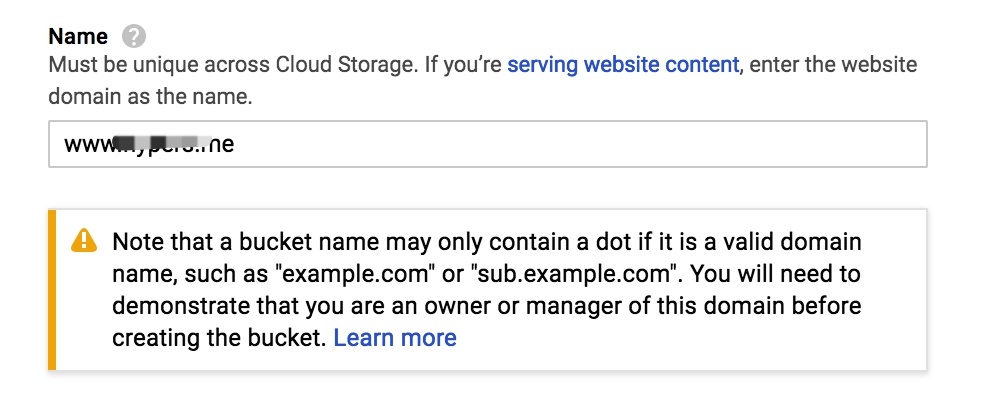
注意bucket的名字
如果要serve静态网站的话, 名字要和域名保持一致.

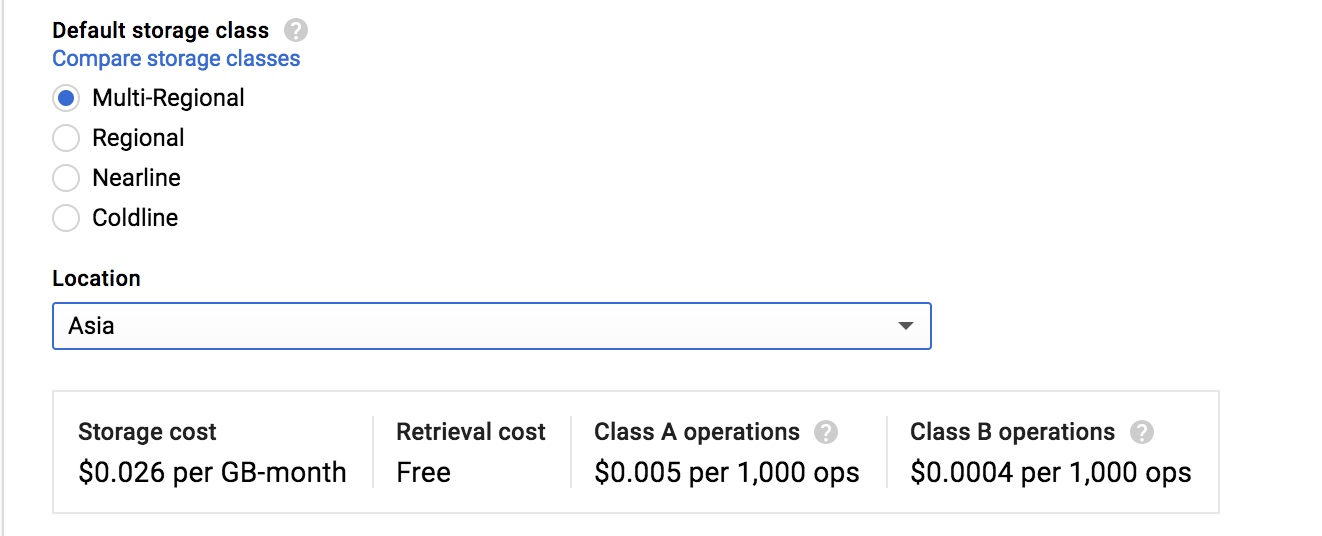
地区:
记得地区选Asia哟.

上传文件
gsutil安装
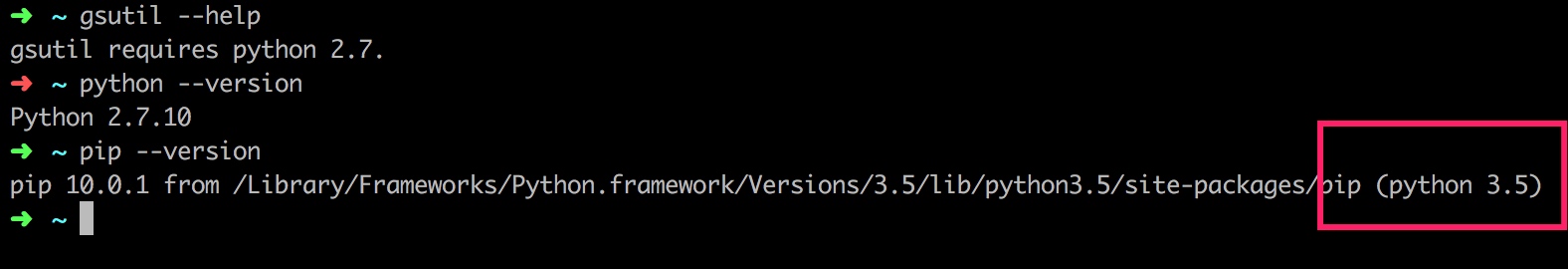
安装gsutil
pip install gsutil
不支持python3???

gsutil简易版步骤
创建bucket(或者手动创建, 这个不知道如何定制地区)gsutil mb gs://www.hypers.me
全部bucket的权限默认为公共读:gsutil defacl set public-read gs://www.hypers.me
上传文件:gsutil rsync -R local-dir gs://www.example.com
设置index&404:gsutil web set -m index.html -e 404.html gs://www.hypers.me
配置DNS, 添加CNAME记录
NAME TYPE DATA
www.example.com CNAME c.storage.googleapis.com.
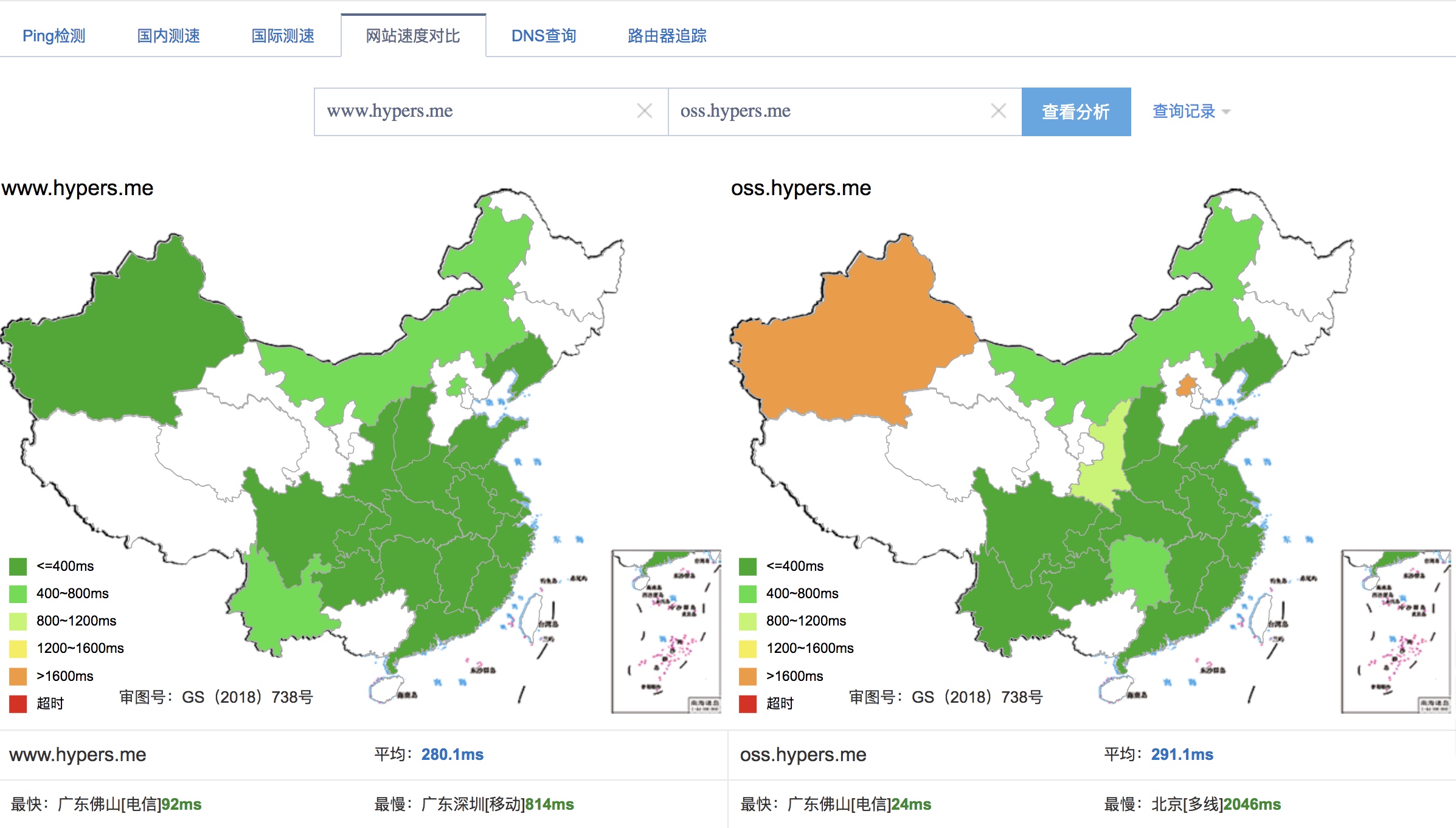
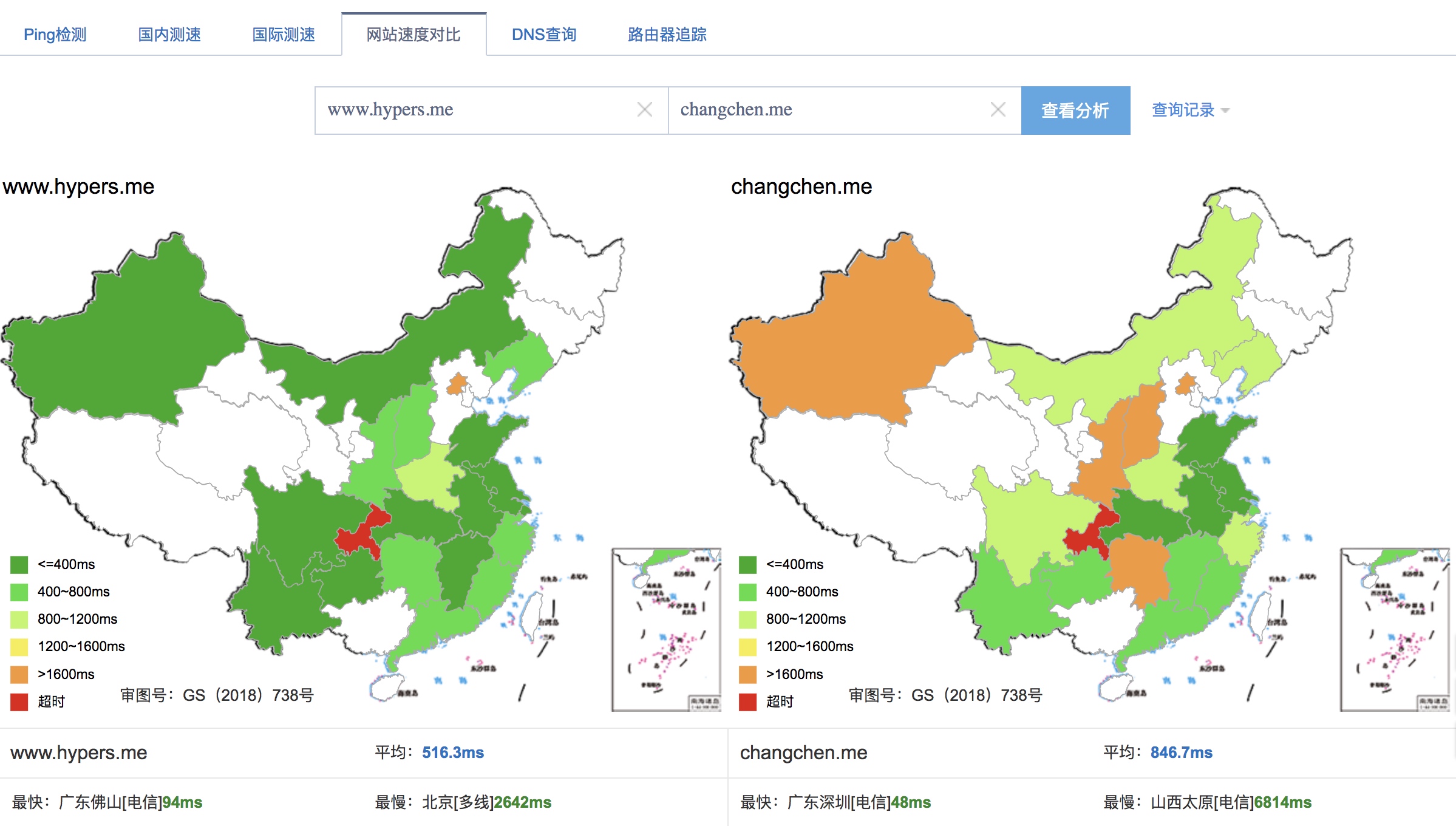
测速
GCP OSS(左) VS Aliyun香港 OSS(右)
GCP OSS(左) VS Aliyun香港 ECS(右)

https
文档: https://cloud.google.com/storage/docs/troubleshooting#https 提供了三种解决方案:
- set up a load balancer
- 用cloudflare之类的第三方工具
- 放弃gcp, 在Firebase Hosting上serve你的网站
要哭了T^T