博客搬家小记(Octopress → Hexo)
从2014年开始, 不知不觉用Octopress写博客已经四年多了. 用的主题叫做Greyshade, 陆陆续续做了很多小改动, 同时也使整个项目一团糟, 慢慢的变得难以维护, 编写一篇新博客的成本也越来越高了, 终于下定决心给博客搬个家.
调研过一些博客框架, 例如车亮亮做的基于Django的博客系统(GitHub主页), Jekyll, Ghost, etc. 但最后还是选择了现在最火的Hexo. 本文主要记录了使用hexo的心路历程, 至于如何部署可以参考这篇blog: 在vps上部署你的静态博客(网站)
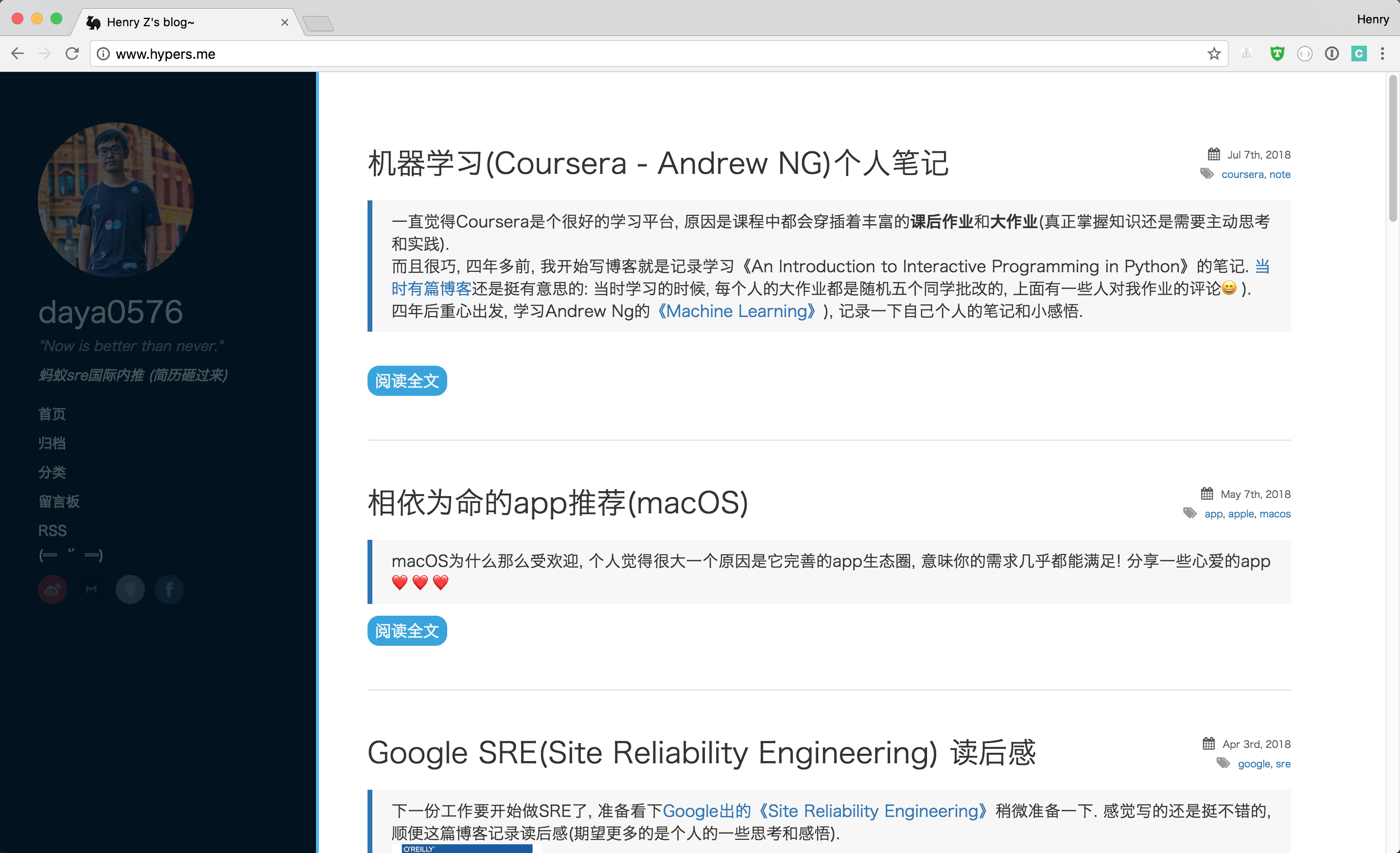
放一张图纪念一下老博客:

Octopress几个痛点
toc支持差
toc: table of content, 虽然在老博客上可以在文章开头手动生成, 但体验肯定没有hexo上原生支持的好:

痛苦的编辑:
虽然有一些小技巧提升实时预览的响应速度: Octopress rake generate 命令的大提速🚀, 但每插入一张图片都需要手动的编辑标签(为了支持lazy-load), 例如:
<img style="max-height:350px" class="lazy"
data-original="/images/blog/180315_git_internal/6993E92A-CB86-4BB9-9063-F3134BDC94D3.png">
直接抹杀了我更博的速度, 而hexo因为比较好的生态支持, 有hexo-admin, HexoEditor之类的工具, 可以解决上面说到的问题.
octopress生态不行
已经三年没有更新了.

从迁移Octopress
官方文档: https://hexo.io/docs/migration.html#Octopress
基本配置
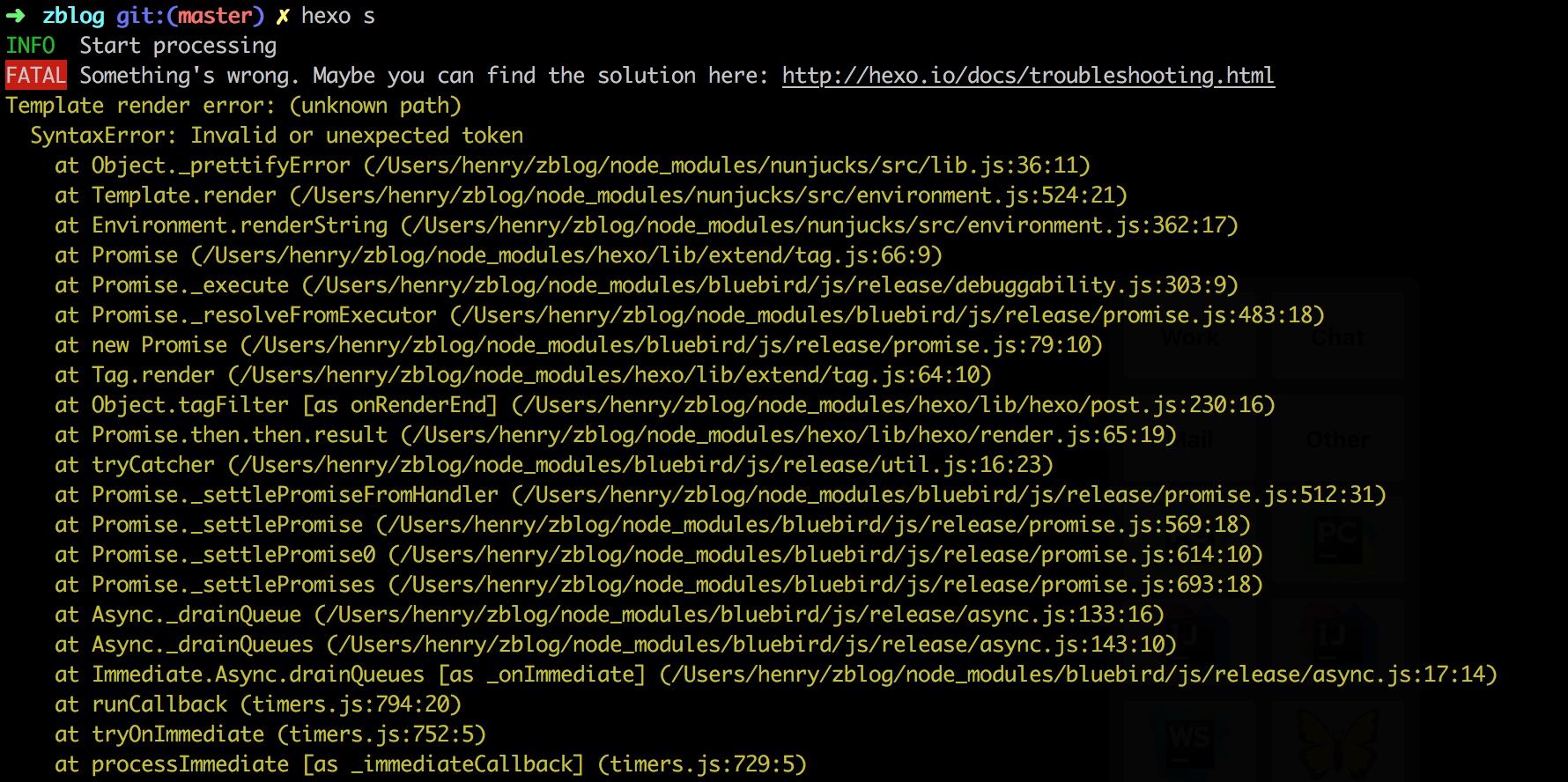
Template render error: (unknown path)!!!!!!
 官方提示: https://hexo.io/docs/troubleshooting.html#Template-render-error
日志
官方提示: https://hexo.io/docs/troubleshooting.html#Template-render-error
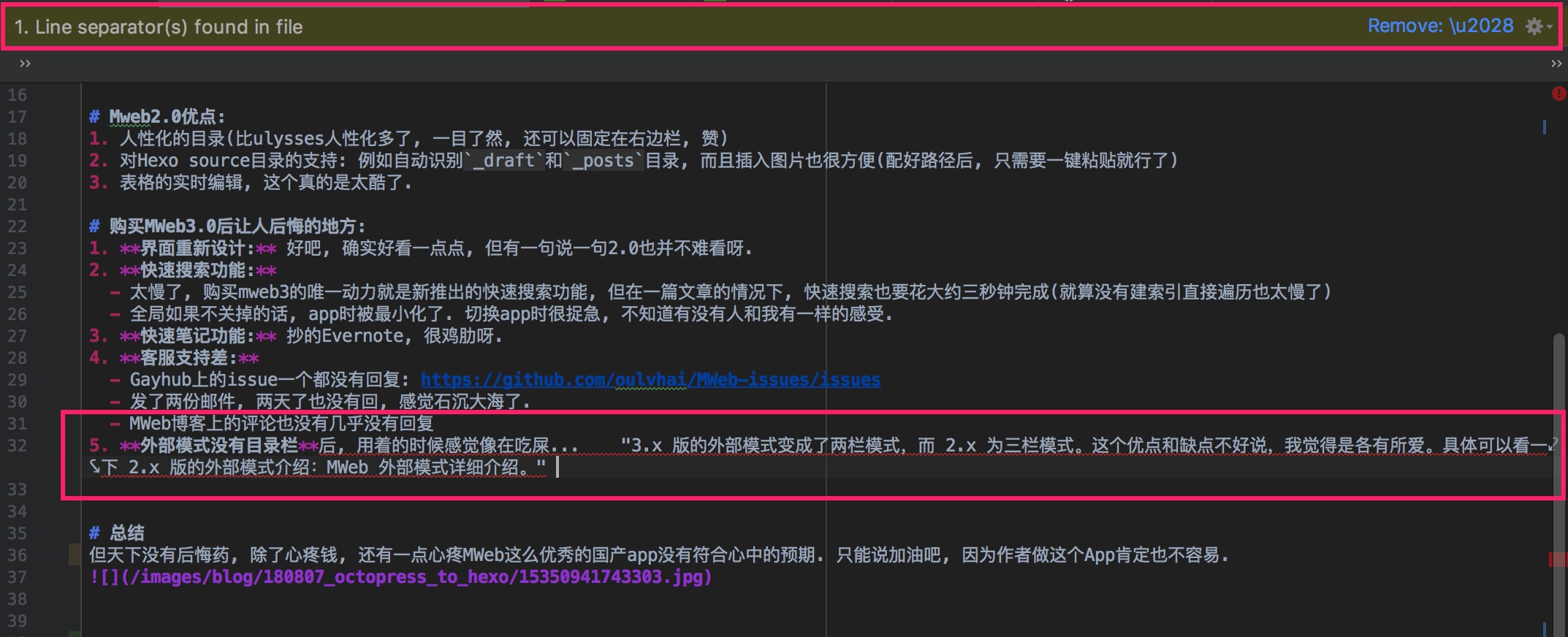
日志hexo s --debug最后发现竟然是\u2028的问题, 是一个不占位数, 不可见的字符..
图片(lazyload & fancybox):
https://github.com/Robin-front/hexo-lazyload fancybox和lazyload的自定义配置!!!:themes/next/source/js/src/utils.js
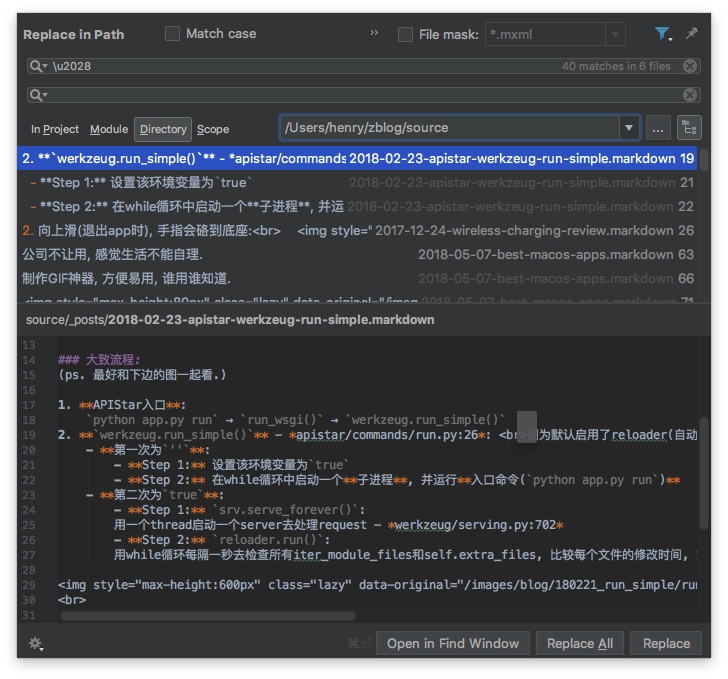
终极解决方案: Webstorm的Zero Width Characters locator插件:
目录: toc自动生成
基本的config: https://hexo.io/docs/configuration.html
打赏 (Done)
RSS (Done)
Local Search (Done): https://guahsu.io/2017/12/Hexo-Next-LocalSearch-cant-work/
Instagram/wechat social icon
disqus手机端不加载
个性化配置
目标: 让人感觉不到是在用Hexo的Next主题.
-
首页文章显示为块状 - read more的按钮.
- 关于我的页面
- 主题颜色
- font-awesome icons: https://fontawesome.com/v4.7.0/icons/
- algolia search(没有local search好用)
- 背景图片
- github CI
- 不翻墙也能使用的Disqus评论框.
- 分离图片使用CDN
- github CI
- Email Subscriptions
- 自定义404页面
- 百度熊账号
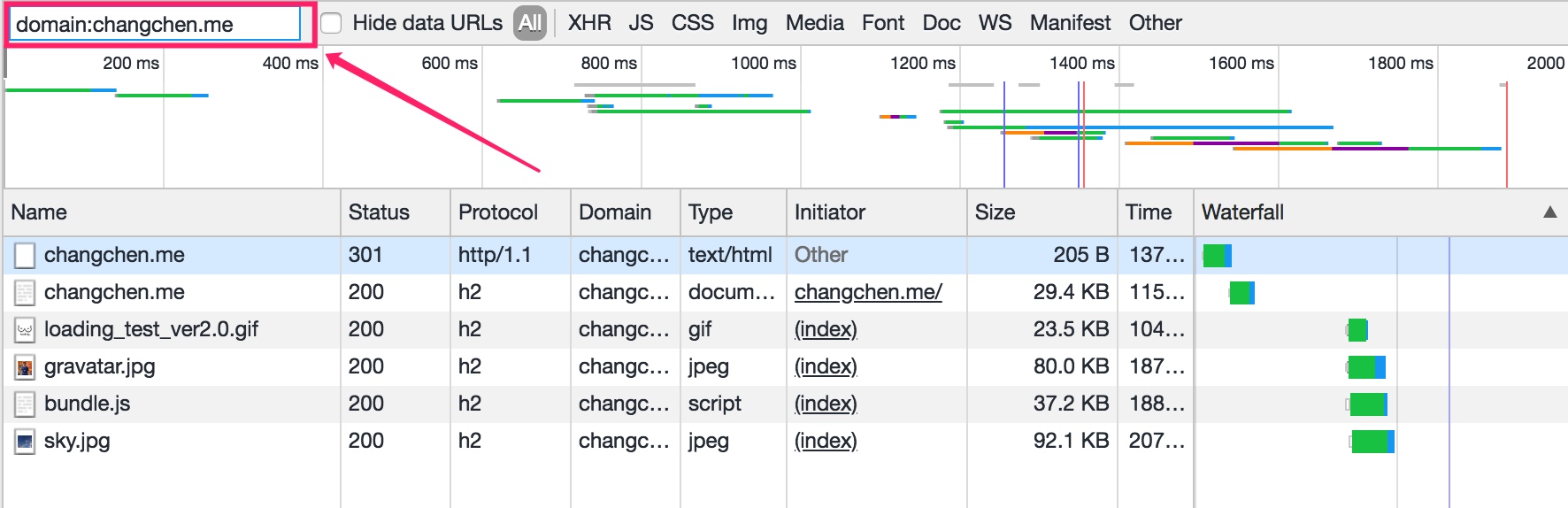
优化加载速度
- HTTP/2
- hexo-filter-optimize 效果见下图: